Welcome to Part 1 of this series where I will break down the Divi CSS section by section. I will show you which Divi CSS selectors you should target to get the desired result. Hopefully, this will help take a lot of the guess work away so that you can ultimately get the Divi website you want.
Today I want to focus on the Divi CSS that styles the header (including the logo) and the menus.
Well, lets get started.

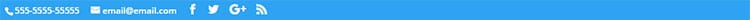
If you have installed Divi before, you will no doubt be familiar with the header above. This is the one we get as a default when you have entered all the information such as telephone, social links and email.
Divi CSS Selectors by Section
So let’s break it apart so that we can target the relevant Divi CSS selectors.

Let us break this down further from the left to the right
Phone Icon – #et-info-phone:before {}
Phone Number – #et-info-phone {}
Email Icon – #et-info-email:before {}
Email Address – #et-info-email {}
Facebook Icon – .et-social-facebook a.icon:before {}
Twitter Icon – .et-social-twitter a.icon:before {}
Google+ Icon – .et-social-google-plus a.icon:before {}
RSS Icon – .et-social.rss a.icon:before {}
If you have entered a Secondary Menu you can target
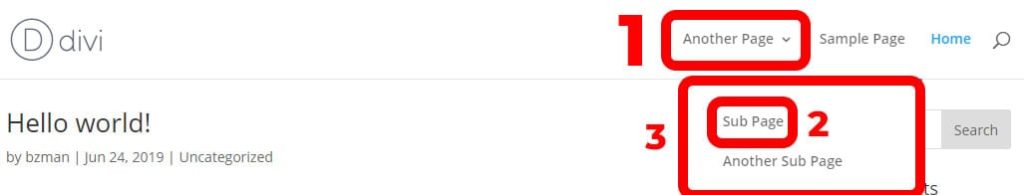
Top Header Menu Item – #et-secondary-menu > ul > li a {}
Top Header Drop Down Arrow – #et-secondary-nav .menu-item-has-children > a:first-child:after {}
If you have enabled woocommerce, you can target
Cart – .et-cart-info span:before {}
Number of Items – .et-cart-info span { } .et-social-google-plus a.icon:before {}

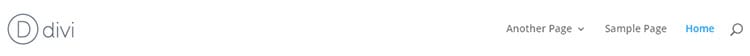
To target the whole main header
#main-header {}
If you have fixed-header enabled in the theme options and scroll down the website, you can target the menu at the top by
#main-header.et-fixed-header {}
Target the Logo
#logo {}
Target the complete menu
#et-top-navigation {}
Target one List Item Only
#top-menu li a {}
Target the drop down arrow
#top-menu .menu-item-has-children > a:first-child:after {}
Target the Search Icon
#et_search_icon:before {}

- Main Menu Link
#top-menu .menu-item-has-children > a:first-child {} - Main Header Drop down link
#top-menu li li a {} - Main Header Dropdown background
#top-menu .sub-menu {}
And that is it for Part 1 of the series on Divi CSS. Do let me know if I left any out or if there is anything specific you want to target.
Until next time…



