What is Divi and Hummingbird? Well let’s step back a bit and start at the beginning.
WordPress performance is a much talked about subject. We always want to squeeze as much as we can to ensure that our sites load as fast as they can. The first step to ensuring that this happens is using a good host (we have done the hard work and compiled a list of the best hosts to use) as they have configured their servers to maximize resources for your site.
The next step is to add a caching plugin. There are many plugins available at the moment and each has their strength and weakness. Personally I find the two best performing plugins are the premium ones wprocket and hummingbird. Both come at a price though, WPRocket starts at $49 per year and Hummingbird starts at $60 a year.
Today we are going to look at an issue that plagues the Hummingbird plugin.
So what is the issue?
If you have been using Divi and Hummingbird together it is very likely you have experienced one of the following at some time;
- The divi website suddenly loses all styling and looks terrible but when you log in, it displays correctly.
- Clients report an issue but whenever you check the page, after logging in, you see no issue.
- Sections and modules have incorrect spacing (padding and margin) but when using the visual builder it shows correctly.
- Website has lost styles but refreshing it 8 or 9 times magically corrects the issue.
- When accessing developer tools and viewing the JS console you can see the error “et-core-unified-123.min.css not found.”
These issues are relatively common when a caching plugin is not configured correctly. It took me some time to finally figure out what the issue was.
Start with the Theme
Divi has made huge strides with regards to performance when compared to their first version they released way back when. One of these improvements was integrating an in-house caching module.
This allowed them to;
- Minify and Combine CSS and Javascript files
- Create a Static CSS File – removing all CSS rules from sections, rows and modules on each page and placing them in one easily accessible file.
Now do not get me wrong, this saw a huge improvement in performance. The only issue is if you were using or wanted to use another caching plugin alongside this.
Let’s look at the Plugin
Hummingbird takes care of a lot of heavy lifting for you when it comes to caching. It covers Page Caching, Browser Caching, Gravatar Caching and RSS Caching. It also allows you to some Asset Optimization to ensure that you can squeeze every last drop of performance out of WordPress.
So whats the problem?
Well, when you enable Page Caching in Hummingbird it caches the entire websites HTML code and will also combine and minify most of the javascript and CSS code. Now whenever you update Divi in anyway, it will ultimately create a new stylesheet (remember the “Static CSS File” mentioned earlier) with a new name. The name may follow the same format “et-core-unified-123.min.css” but the “123” part changes each time as it is generated by the date and time when it was created.
So, now when a user accesses your website, Hummingbird has a cached version of your HTML but it is linked to the old CSS file and can therefore not find it resulting in your site loading without any styling.
So how can I use Divi and Hummingbird together?
Thankfully the fix is quite simple. If you have installed a designated caching plugin to handle that part – then let it do the work you installed it for. To ensure that it does so, simply disable all caching in Divi.
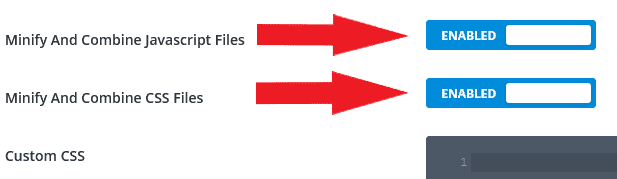
To do so, go to Divi -> Theme Options and scroll to the bottom. Just above the Custom CSS, you should see the options “Minify and Combine Javscript Files” and “Minify and Combine CSS Files.”

Disable both those options.
Now, scroll back up and at the tabs in the purple navigation at the top, select Builder -> Advanced and disable Static CSS File Generation.

Once that is done, enable all your Caching in Hummingbird and then clear all your cache once to ensure a fresh cache is created. From now on you should no longer have any issues regarding this.



